Make Jose Great Again Make Jose Great Again
Will Nuxt three Make Vue.js Great Over again?
Lighter, faster, machine-imports, crawly developer experience

Recently nosotros take had heady releases for the React ecosystem. First, it was Next.js, so came Remix, and later on React 18. Those were stealing the thunder of any JavaScript framework. They were driving all the frontend discussions and increasing React's momentum.
Luckily, the Nuxt team is making a big comeback with its latest Nuxt 3 version. It is currently in RC and the stable release is due in June. As smashing as a Vue.js is, it will fail to gain traction if it lags backside in framework features. This version might play a big role in increasing its popularity 🚀.
What is Nuxt anyway? You can think of information technology as the Remix/Next.js equivalent written in Vue.js. It is an isomorphic JavaScript framework that empowers usa to write code that executes both on the client and on the server. It abstracts all the complexity and configuration away.
The new Nuxt 3 release is packed with many features. Non only to create performant web applications but also to raise the developer experience to a whole new level. It has born TypeScript support which is awesome. The but obvious caveat is that it is highly opinionated. It'due south a alpine we need to pay for. However, seeing how astonishing this evolution is, I will happily pay for it.
In this article, I volition summarise some of the greatest features that might hopefully lead many developers to switch from React.
one. Nitro — The Server Engine
This new version of Nuxt is powered by a new server engine which is nicknamed Nitro. It is built from the ground up, significant no legacy lawmaking.
What are its features?
- Cross-platform support for Node.js, Browsers, service-workers, and more than: it makes the engine platform-agnostic
- Serverless support
- API routes: information technology is powered internally past the unjs/h3 project.
- Automatic code-splitting
- Hot module reloading
- Hybrid mode: granularly controlling how your pages are rendered. More than on that in the next section.
In summary, we go a great engine that is not only able to ability SSR. We tin can create static, spa, or event api applications. The fact that it is platform agnostic and lightweight makes it super powerful. It does non merely mean faster response times just the freedom to host the awarding where we like to. We can now deploy our lawmaking directly on the edge. That ways the SSR code is executed as close as possible to the stop-user.
2. Flexible Rendering
Currently the Nuxt framework supports ii rendering modes:
- Customer-side: the browser downloads all the
JavaScriptfiles and then it generates the HTML elements - Server-side: the server generates the HTML page and returns it back to the client. The client is and so hydrated to add the interactivity.
Each of those approaches has its pros and cons. For example, server-side rendering is more expensive since we are computing the view in our hosting. However, client-side does not play well with SEO.
In prior versions, we had to choose either one or the other arroyo for the whole application. In this new release, we have a Hybrid Rendering. Nosotros can customize the behavior on a per route basis.
In summary, we have more granular control over which routes we want to be using SSR and which not. It lets us savor the pros of each approach and design our web application appropriately.
⚠️ This might not be office of the start stable release just will be coming before long after.
3. Automobile Imports
Imports are a trivial task. Information technology is such boring work that we normally rely on tooling to handle those (VSCode extensions) and some to guild those (ESLint). What if they were non needed?
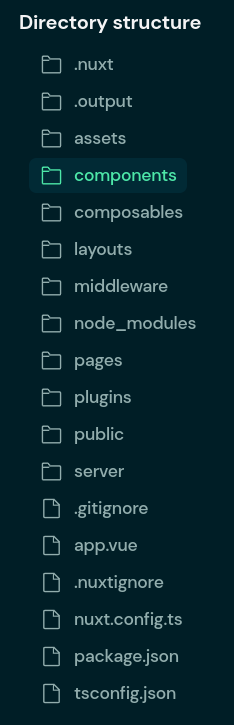
That is precisely what is happening on Nuxt 3. We won't need to add whatsoever import statements anymore. It volition be worked out automatically past the engine. How will Nuxt know how to resolve those? They are based on a directory and naming structure.
-
components/— this is whereVuecomponents should be placed. -
composables/— this is whereVuecompostables should exist placed.
Components
Let's say we created a components/Foo.vue:
<template>
Foo
</template> To use this component all nosotros have to do is apply it in our .vue template file matching the component file name.
<template>
<div>
<Foo />
</div>
</template> How does that happen? Internally the engine creates everything in the .nuxt folder. We tin can inspect the .nuxt/components.d.ts and find our components definition there.
Dynamic Imports
What if nosotros wanted to import that component in a Lazy way? It can be easily done past prefixing Lazy to the component Proper name.
<template>
<div>
<LazyFoo /> // component will be lazy loaded
</div>
</template> Nested Components
What if the component is in a nested directory? We simply take to better the path directory to the component'south name. For example components/bar/foo.vue .
<template>
<div>
<BarFoo />
</div>
</template> 💁♂️ It is recommended to proper name the component components/bar/ BarFoo .vue for consistency though.
Client Specific Components
What if we want to make that component Client only? We can use the ClientOnly wrapper.
<template>
<div>
< ClientOnly>
<LazyFoo />
</ClientOnly>
</div>
</template> Explicit Imports
We can use explicit imports if needed by using the #components in this scenario.
import { Foo } from '#components'; iv. Documentation
The documentation is bully. There is the traditional API that can be plant hither.
Nonetheless, there is an interesting and intuitive guide to go started here. It is still a work in process but helps us understand the Nuxt projection in an easy manner. As Nuxt has a lot of features scoped past folder it tin can exist hard to understand at first. Some directories participate in some file-based routing.
Here are some examples on the folders nosotros might discover:
- pages: file-based routing to create routes within your web application through
Vue Router. - server: folder scanned to register API and server handlers with HMR support.
- public: where we need to put our assets
- components: all the components that are exportable from any page.
- plugins: directory where nosotros need to identify our imported plugins.
In order to quickly grasp this, y'all can find in this guide the complete tree of any Nuxt project.

There are too some interactive examples that can be found here. Those have links to CodeSandBox or StackBlitz.
five. Programmer Experience
Currently, the JavaScript frameworks actually take into consideration the developer experience. There is cracking support for TypeScript is Nuxt 3. We tin combine the API typings with our components which wraps the whole thing together nicely.
Also, we tin now utilise the latest fancy building tools for edifice our projects. It makes the whole experience more snappy.
Out of the box Nuxt three supports:
-
Vite -
webpack 5+esbuild - PostCSS
The default builder is Vite simply switching to Webpack5 is easy merely simplifying tweaking the nuxt.config.ts file:
export default defineNuxtConfig({
vite: false
}) Yous might extend any config by using
-
extendWebpackConfig(callback, options?) -
extendViteConfig(callback, options?) -
addWebpackPlugin(webpackPlugin, options?) -
addVitePlugin(vitePlugin, options?)
Thanks to the modern JavaScript compilers we can wait lighting faster build time and a better developer experience.
Wrap Upwardly
We have seen how bang-up and important this release is. Hopefully, it will help increase the interest of Vue.js. It is awesome to have diversity since competition brings many practiced ideas. That is how innovation is driven forward.
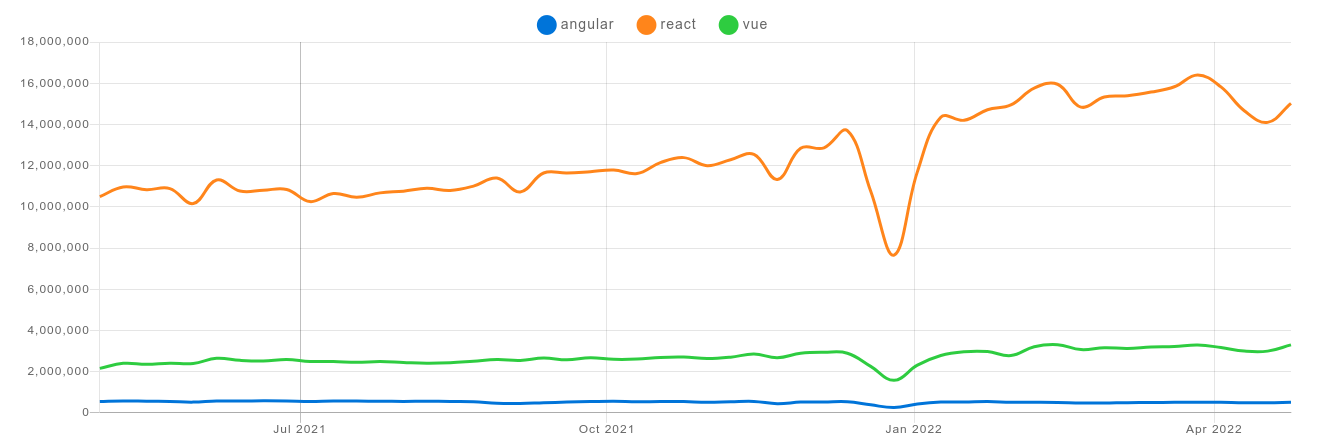
We can see how React is dominating JavaScript's View ecosystem.

React's community is bigger and it is easier to land a job. However, tools like Nuxt 3 might be able to balance the scales.
Nevertheless, it is a great time for being a web developer. Nosotros have plenty of great choices. Do nosotros become for Remix, Next.js, or Nuxt.js? We tin't perhaps go wrong with any of those. Information technology will all boil down to our personal preferences.
Source: https://betterprogramming.pub/will-nuxt-3-make-vue-js-great-again-122672de31ed
0 Response to "Make Jose Great Again Make Jose Great Again"
Post a Comment